|
SOBRE ESSA PÁGINA: Nem sempre um projeto exige todas as etapas do processo, pois muitas vezes o cliente necessita apenas de uma rápida ideia para determinada sessão do seu app/site. Abaixo, mostro algumas sugestões e ensaios que fiz de forma mais "solta", apenas focando nos conceitos de comunicação e UI. Dependendo do caso, nem chego a prototipar, apresento apenas um PDF com as imagens explicativas, feitas em software gráfico e não de UX (Adobe Illustrator ou Photoshop mesmo).
PROJETOS A SEGUIR: Playground | Trix | Pets Etc.
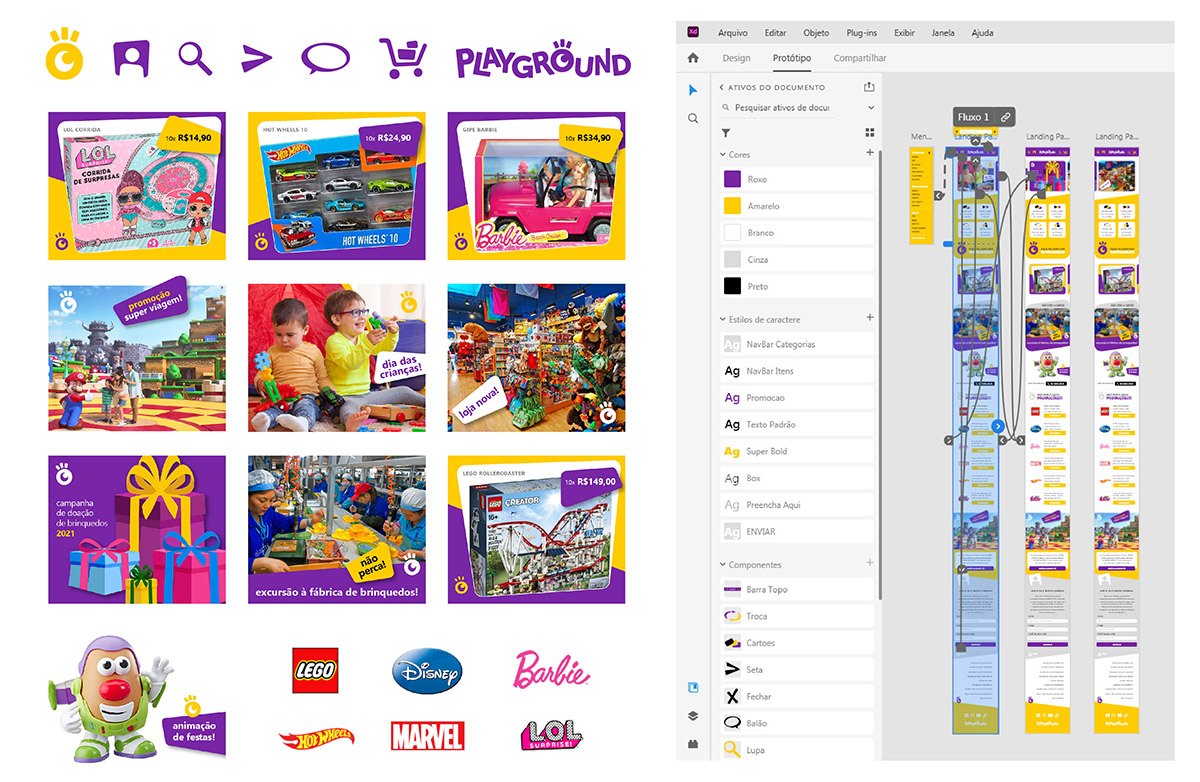
| PLAYGROUND |
Projeto feito para ensaio de e-commerce, em versão mobile. O briefing pedia a criação de um conceito qualquer, desde que apresentasse a seguinte estrutura: HEADER (menu burger, logo, barra de pesquisa, sacola/carrinho); MENU LATERAL (lista de categorias da loja); BANNER PRINCIPAL (carrossel com imagens placeholder); BARRA DE VANTAGENS (mínimo de quatro); NOVIDADES (prateleira de produtos); BANNER MEIO (ao menos dois com tema livre); PROMOÇÕES (mínimo de quatro produtos); BANNER FIM (apenas um placeholder); CADASTRO NEWSLETTER (nome, email e botão para enviar); FOOTER (outras páginas e redes sociais).
Esse projeto foi feito do zero, ou seja, eu que escolhi o tema (brinquedos), criei o nome da loja, seu branding, seus banners de comunicação e prototipei a tela de acordo com a ordem do briefing. Para tal, foram usados os programas Adobe Illustrator, Photoshop e XD. As fotos peguei aleatoriamente no Google.

 ESTÚDIO
ESTÚDIO