|
ABOUT THIS PAGE: Not always a project requires all the steps of the process, because many times the client just needs a quick idea for a certain session of their app/website. Below I show some suggestions and essays that I did in a more "casual" way, just focusing on communication and UI concepts. Depending on the case, I don't even prototype, I just present a PDF with the explanatory images, made with graphic and non-UX software (Adobe Illustrator or Photoshop itself).
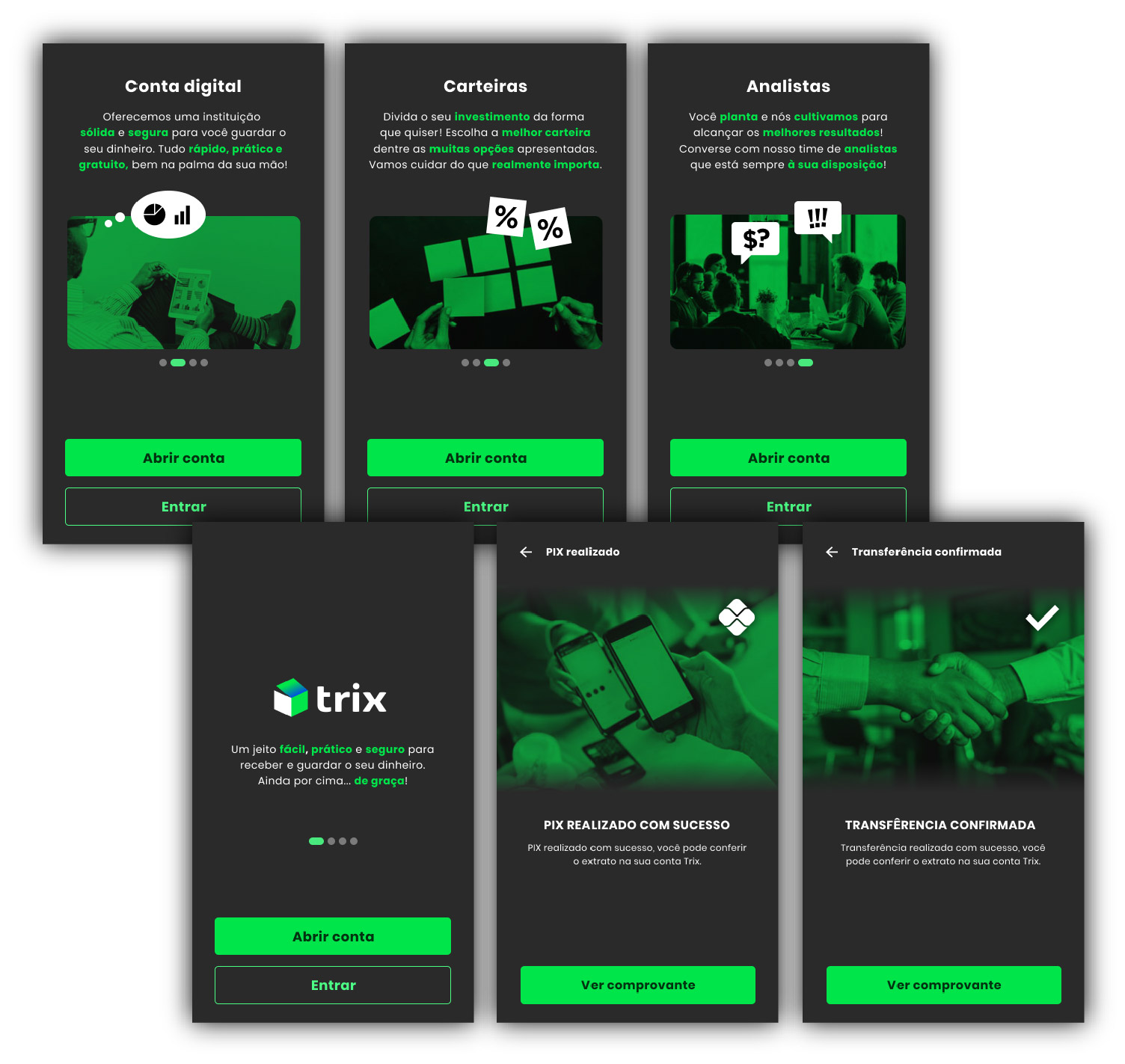
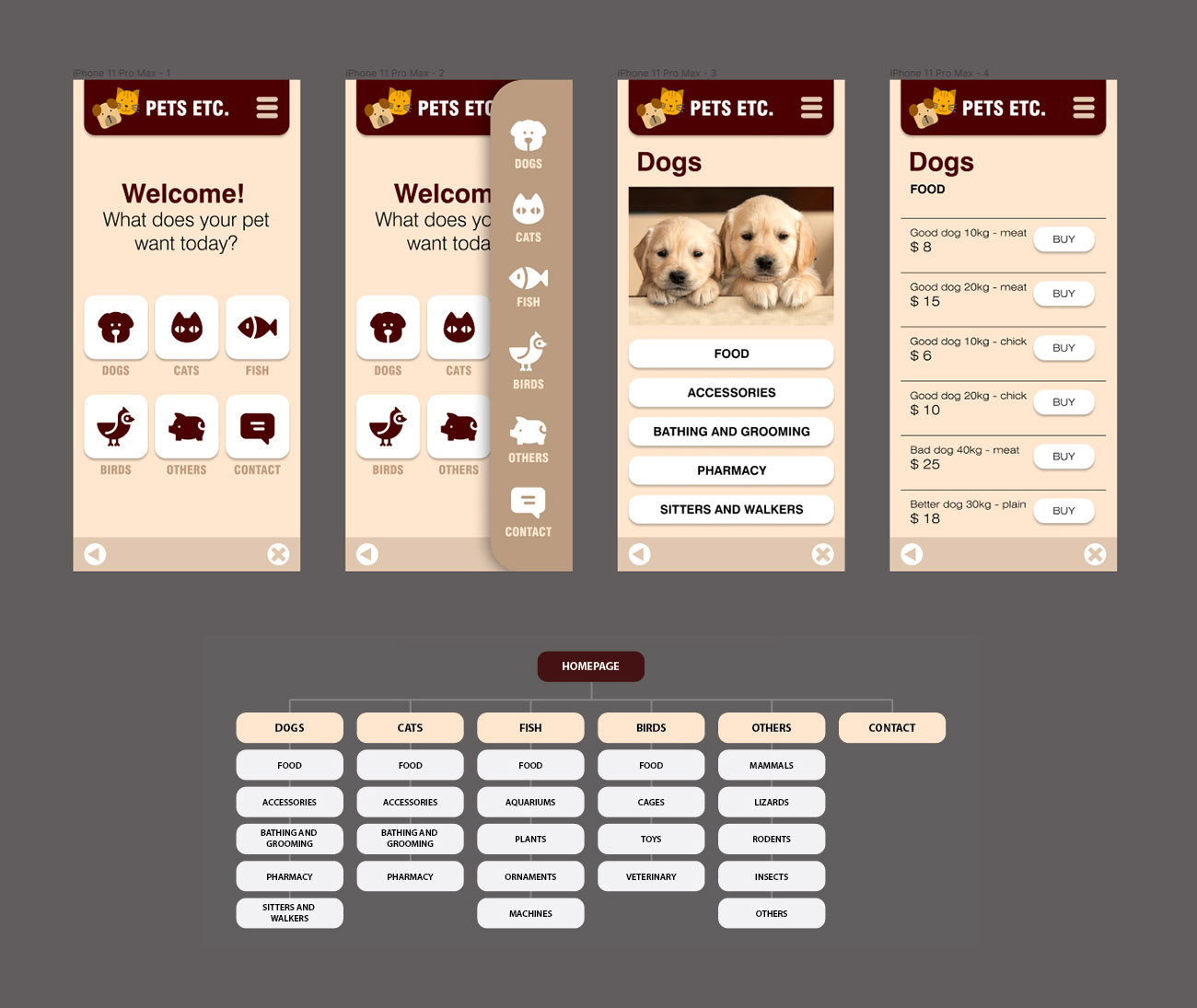
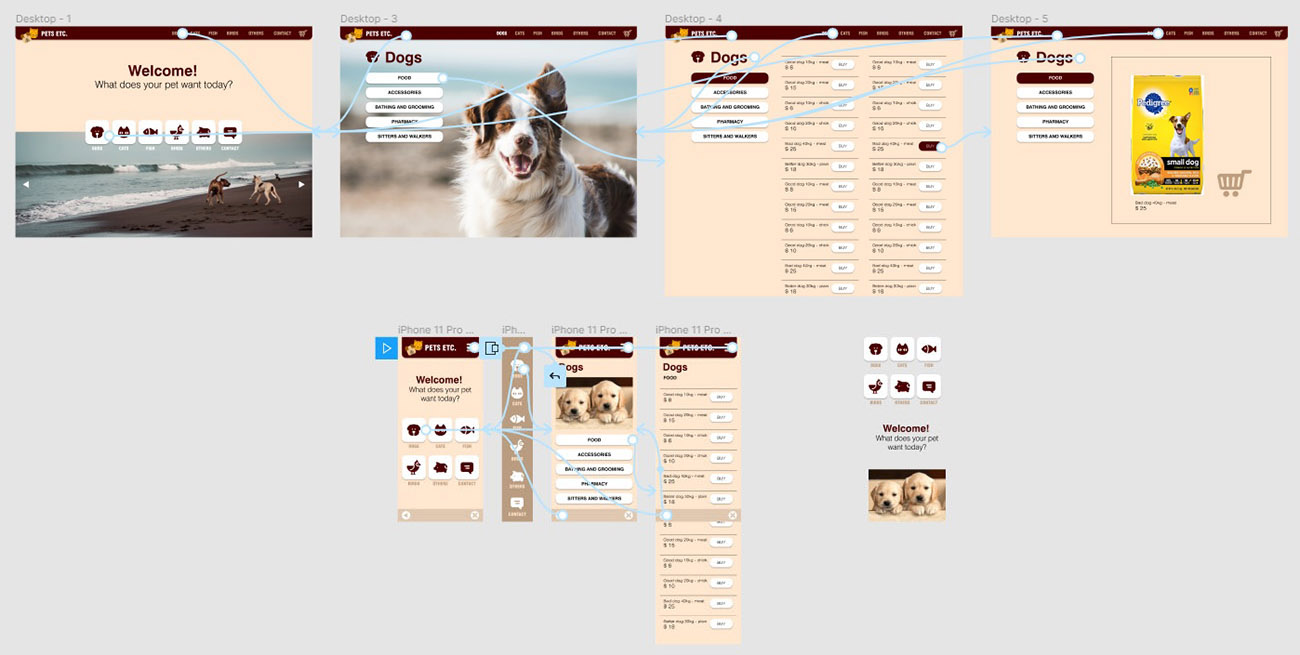
FOLLOWING PROJECTS: Playground | Trix | Pets Etc.
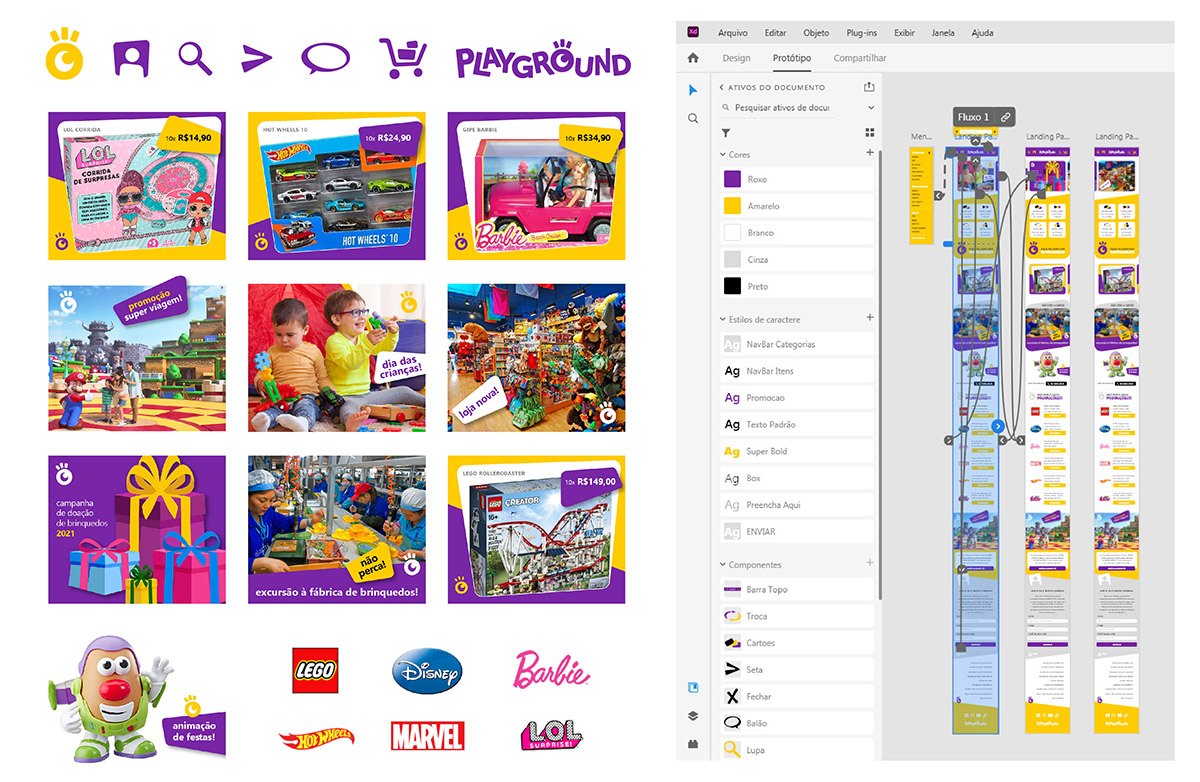
| PLAYGROUND |
Project done for an e-commerce trial, in mobile version. The briefing asked for the creation of any concept, as long as it presented the following structure: HEADER (burger menu, logo, search bar, bag/cart); SIDE MENU (list of store categories); MAIN BANNER (carousel with placeholder images); ADVANTAGE BAR (minimum of four); NEWS (product shelf); MIDDLE BANNER (at least two with a free theme); PROMOTIONS (minimum of four products); END BANNER (only one placeholder); NEWSLETTER REGISTRATION (name, email and send button); FOOTER (other pages and social networks).
This project was made from scratch, i.e., I chose the theme (toys), created the store's name, its branding, its communication banners and I made the prototype according to the briefing order. For this, the programs Adobe Illustrator, Photoshop and XD were used. The photos I picked randomly from Google.

 STUDIO
STUDIO