|
SUMMARY OF ACTIVITIES: Management of the entire process of user experience and usability, from early research to final prototypes (and the cycle restarts until the result is satisfactory for both user and client).
CASES STUDY: Click the arrow (or HERE) to see more in-depth cases of some projects I made.
NOTE: In this portfolio there is also a "Web" section, which is a bit confusing with this UX one - here the focus is on the management of the user experience process, while there it is all about direct communication pieces, with little or no interactivity.
NEXT: Process Steps | Personas | Wire-frames | Responsiveness
CASES STUDY: Click the arrow (or HERE) to see more in-depth cases of some projects I made.
NOTE: In this portfolio there is also a "Web" section, which is a bit confusing with this UX one - here the focus is on the management of the user experience process, while there it is all about direct communication pieces, with little or no interactivity.
NEXT: Process Steps | Personas | Wire-frames | Responsiveness
| MANAGEMENT AND CREATION STEPS |
Empathize - Understand the profile of the product's end user, their story, their needs, their anguish and their daily life - create personas to facilitate identification, user stories and journeys, which can be drawn as (big picture) storyboards.
Define - Establish the main goal by stating the user's "key problem". A map with all the project's goals is fundamental, as well as the priorities and the hierarchy of actions.
Ideate - Competitive audit, definition of the biggest challenges to be fixed (Pain points), draw an affinity map, draft the first ideas (crazy-8s), create a storyboard of the application screens (close-up) and start the first wire-frames.
Define - Establish the main goal by stating the user's "key problem". A map with all the project's goals is fundamental, as well as the priorities and the hierarchy of actions.
Ideate - Competitive audit, definition of the biggest challenges to be fixed (Pain points), draw an affinity map, draft the first ideas (crazy-8s), create a storyboard of the application screens (close-up) and start the first wire-frames.
Prototyping - Set the information flow and architecture, for which device the layout will be formatted and from there, expand or reduce the proportions (progressive enhancement / graceful degradation), when necessary. Design the mock-ups in low and high fidelity and link all the buttons so that the user can test the prototype (or already a possible MVP).
Testing - Applying the Agile mindset through its frameworks, aiming at the product research plan, thus, each user will mark their answers and from there, will allow the usability study (monitored or not). Analyze each use case and seek new insights for function improvement.
Return - From this stage on, the designer goes back to designing the screens and can organize with their team one more "sprint" for a greater focus on solutions. The process is repeated as many times as necessary until the product is completed - keeping in mind that UX design has no end - even with a released product, there will always be updates and corrections.
Testing - Applying the Agile mindset through its frameworks, aiming at the product research plan, thus, each user will mark their answers and from there, will allow the usability study (monitored or not). Analyze each use case and seek new insights for function improvement.
Return - From this stage on, the designer goes back to designing the screens and can organize with their team one more "sprint" for a greater focus on solutions. The process is repeated as many times as necessary until the product is completed - keeping in mind that UX design has no end - even with a released product, there will always be updates and corrections.
| Menu |
| PERSONAS |
In theory any and all usability design should be made for EVERYONE. It is important to think about both diversity and accessibility that the application/site will offer. However, there is always a more direct target audience, which becomes the "persona" - a kind of fictional character that portrays the end user of the project.
For example, an online toy store is naturally focused on the children's audience, but it will be their parents who are likely to make the purchase - that is, you can define two types of personas, one to be attracted by the product and the other to understand clearly and easily the steps of registration, payment and checkout.



| Menu |
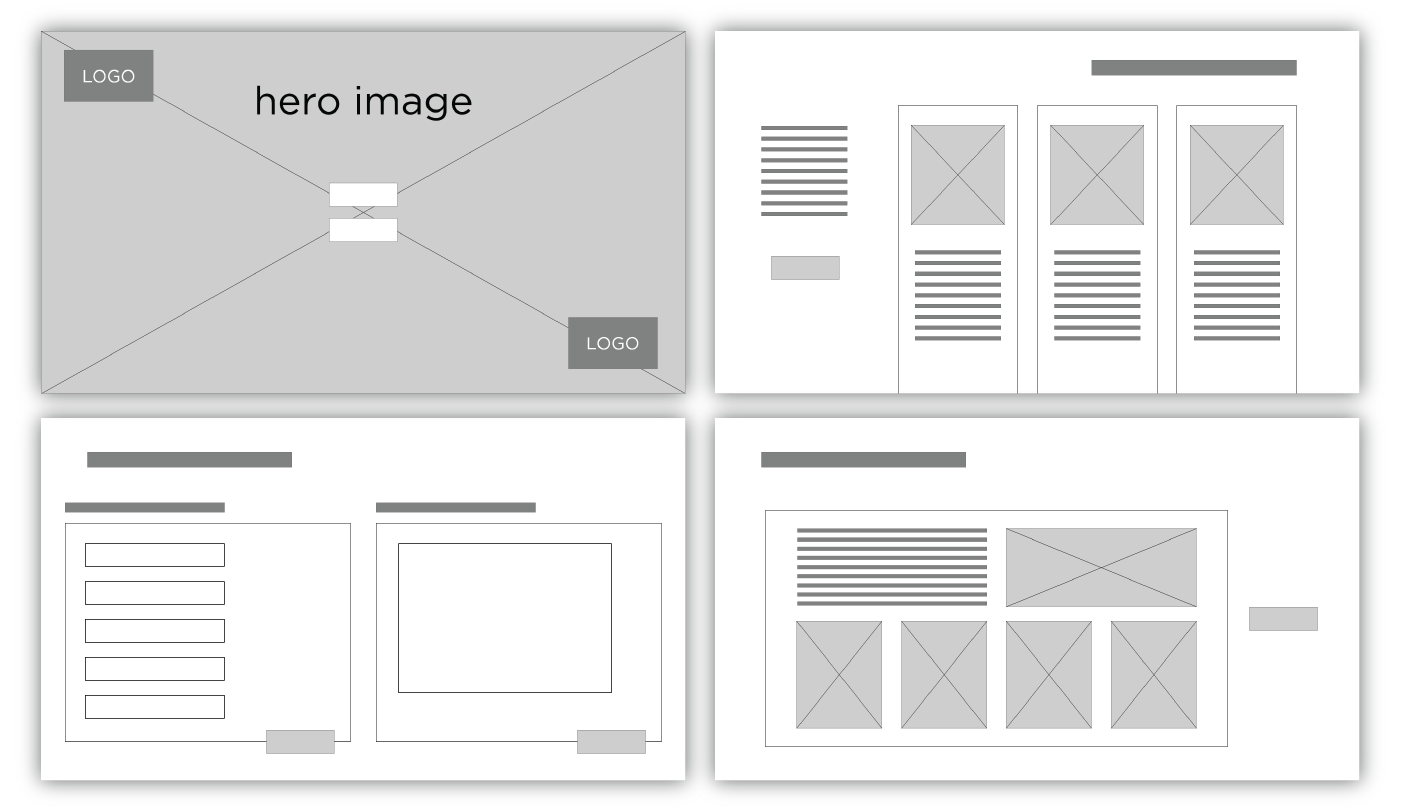
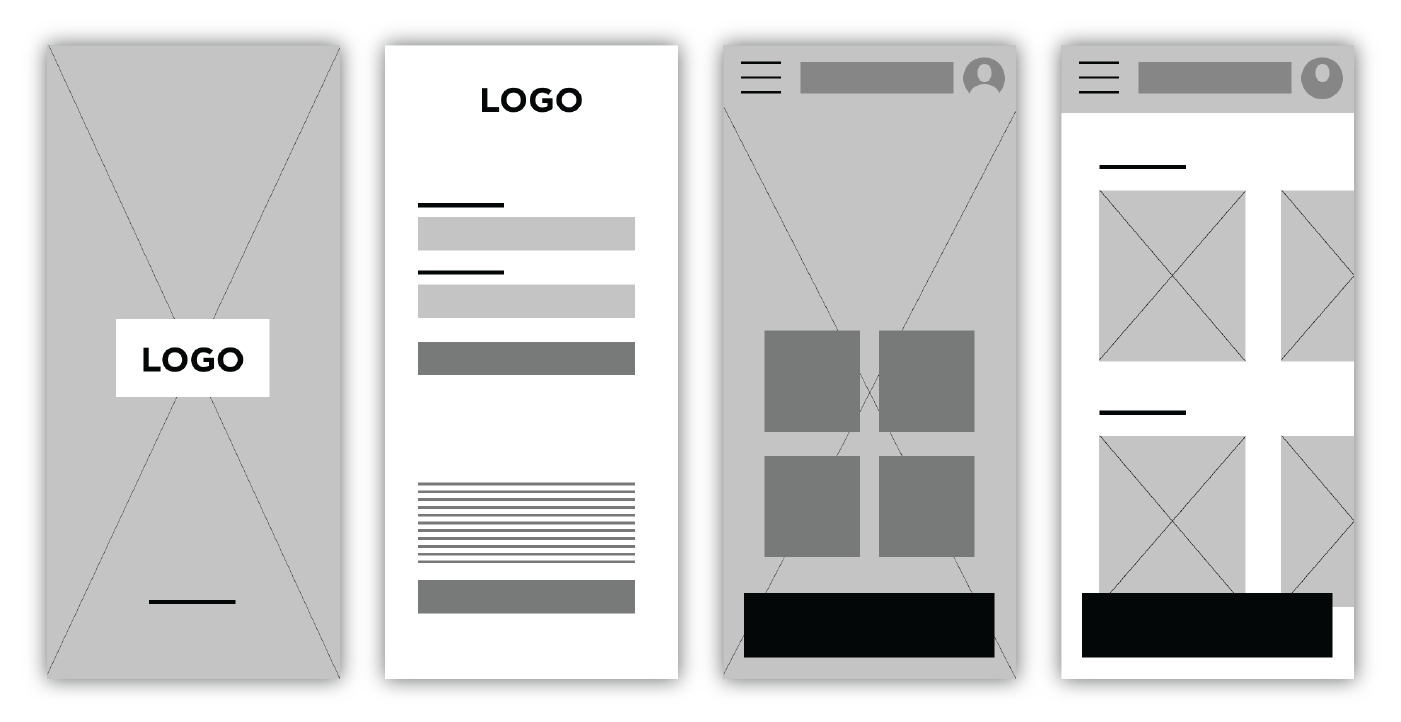
| WIRE-FRAMES |
Wire-frames are a first phase before designing the final product. This "draft" makes it much easier to study the actions and links before spending time on detailing graphic design elements. These screens form a low fidelity mock-up or prototype.
The difference between the mock-up and the prototype is the functionality. The mock-up is a "detached" screen, with no function yet. A prototype already operates all the buttons, links and other animation and transition actions. Both can be made for any format.


| Menu |
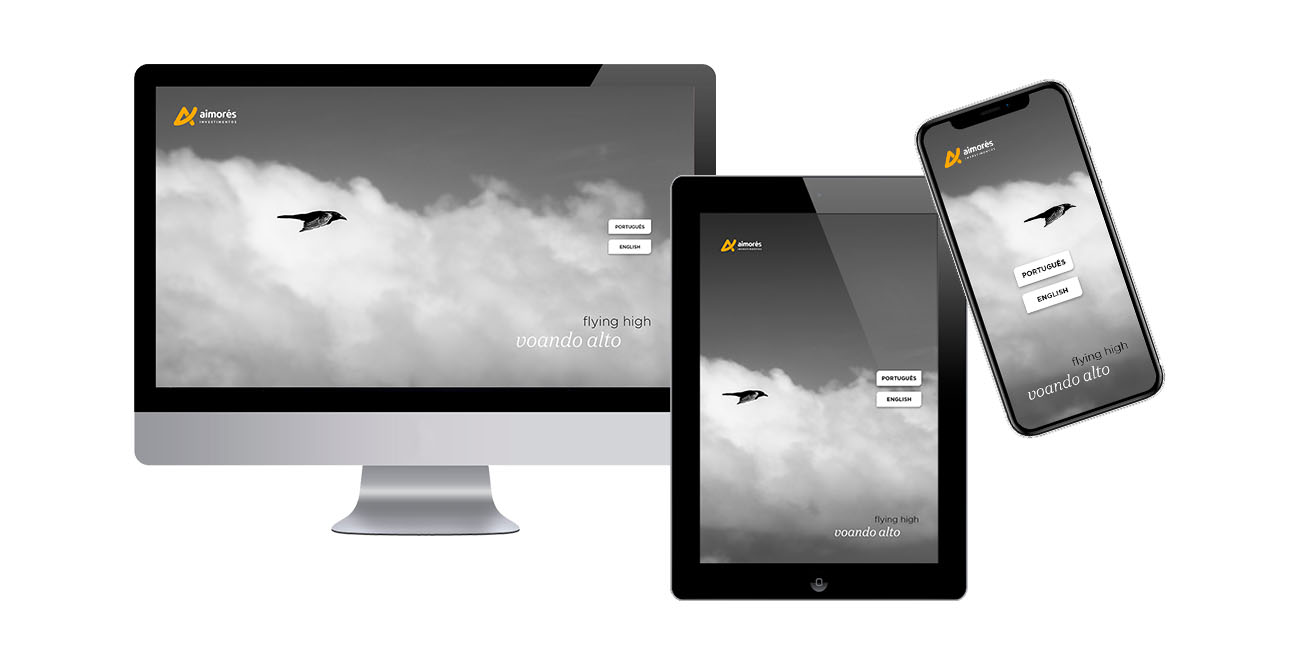
| RESPONSIVENESS |
A responsive project is one that is developed to best fit the format of the device - the designer must create variations so that the information adapts to the size restrictions - previously the information was made for desktop, so when reduced (only proportionally), the reading was minimal on the cell phone, totally unreadable.
The shapes of responsiveness can be countless - from a 60-inch TV to a smartwatch - to a display on the dashboard of a car or even a refrigerator. A high-fidelity mock-up already shows a design very similar to the final product, just like its prototype.

rogerweikers.com - 2025 Copyright ©
Home | Publications | UX / UI | Events | Presentations | Packaging | Gifts | Campaigns | Brands | Web | Arts | Authorship | Contact | Site em Português | Top
 UX / UI
UX / UI
